高级 Mock
视频教程
访问任意接口,在高级 Mock 页中进行设置。

Mock 优先级说明
规则匹配优先级:高级 Mock 里的期望 > 自定义 Mock 脚本。若优先匹配”高级 Mock”里的期望,则停止调用”自定义 Mock 脚本“。
Mock 期望
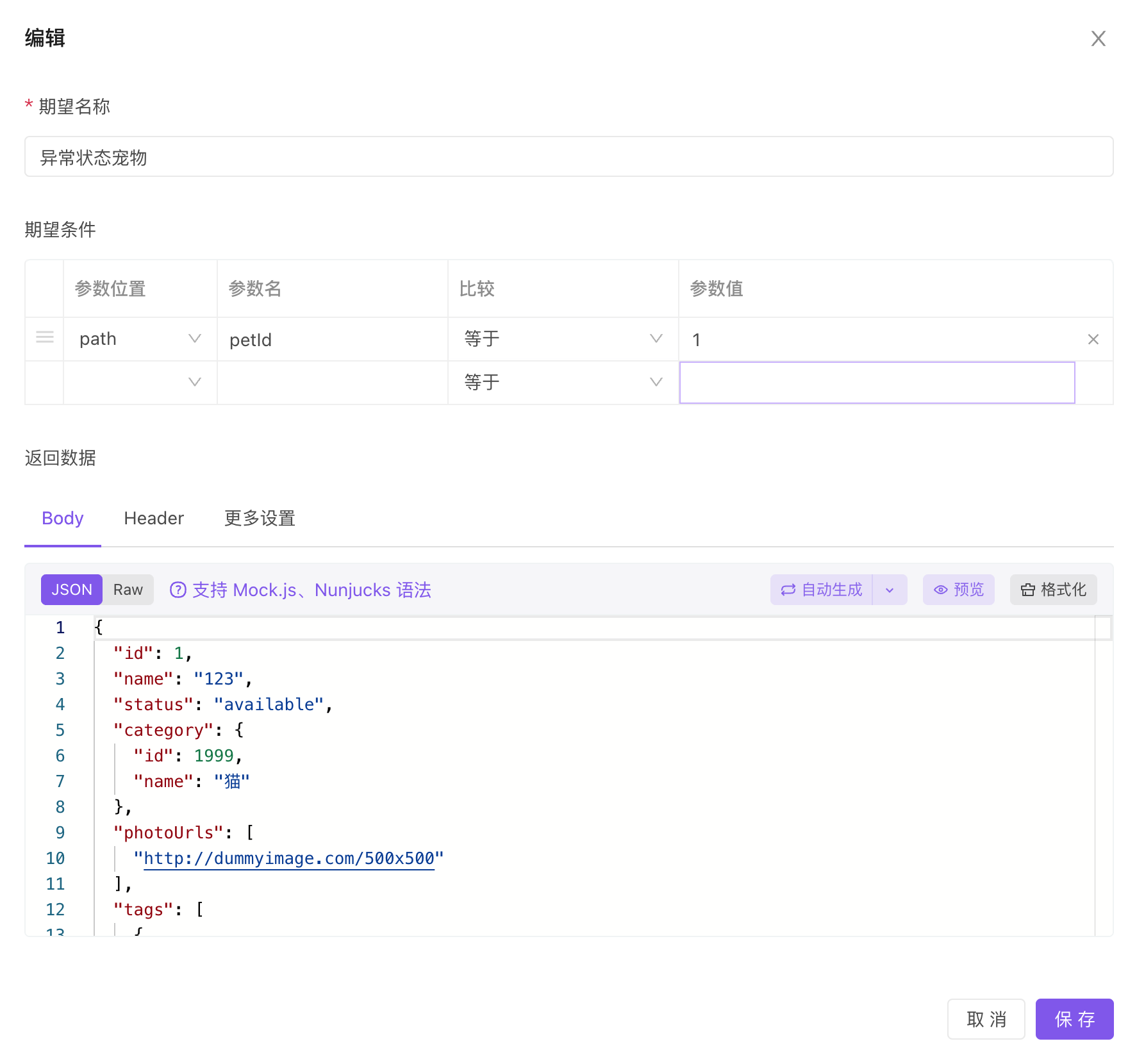
在高级 Mock 页中编辑 Mock 期望。

配置项说明:
期望条件:根据不同的请求参数,返回不同数据。如创建 2 个期望:- 请求参数
id为1时,返回销售状态为available的数据。 - 请求参数
id为2时,返回销售状态为sold的数据。
- 请求参数
期望条件支持设置多个参数,多个参数同时匹配时才会匹配到该期望。期望条件支持设置参数名和参数值之间的比较关系,包含:等于、小于、大于、存在、包含等

若
期望条件里的参数位置选择为body,则实际请求的body 请求类型需要和该接口定义保持一致,如接口定义的 body 请求类型为form-data,则 mock 时该参数也需要放在form-data里。期望条件: json 类型的 body 支持使用JSON Path匹配- 参数名以 $ 字符起始的,使用 JSON Path 来匹配
- 参数名不是以 $ 字符起始的,直接匹配 JSON 第一级的属性名
返回数据:即接口请求返回的数据,支持mock.js、Nunjucks 语法,即可按一定的规则返回动态数据。如下是使用动态模板语法的例子:{
"data": {
"name": "高级 mock 返回的数据",
"mockJs": [
"@cname",
"@integer(0,100)",
"@image(80x90)"
],
"nunjucks": [
{% for i in range(0, 3) -%}
{
"id": "{{i}}",
"name": "@cname",
"friends": [
{% for item in ['apple','banana','cat', 'dog'] -%}
"{{item}}",
{%- endfor %}
]
},
{%- endfor %}
]
},
"success": true
}生成数据如下:
{
"data": {
"name": "高级 mock 返回的数据",
"mockJs": ["汪敏", 98, "http://dummyimage.com/80x90"],
"nunjucks": [
{
"id": "0",
"name": "梁强",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "1",
"name": "武秀兰",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "2",
"name": "胡磊",
"friends": ["apple", "banana", "cat", "dog"]
}
]
},
"success": true
}支持自定义
返回 Header、返回 HTTP 状态码、返回延迟。

Mock 自定义脚本
使用自定义脚本可以获取用户请求的参数并修改返回内容。
注意
此处脚本仅用于 高级 mock 的 Mock 自定义脚本,不能用于前后置脚本中。
使用方法
- 首先开启此功能
- 使用 JavaScript 脚本修改返回的 JSON 数据,如图:

示例一
设置分页数据。
// 获取智能 Mock 功能自动 Mock 出来的数据
var responseJson = fox.mockResponse.json();
// 修改 responseJson 里的分页数据
// 将 page 设置为请求参数的 page
responseJson.page = parseInt(fox.mockRequest.getParam('page'));
// 将 total 设置 120
responseJson.total = 120;
// 将修改后的 json 写入 fox.mockResponse
fox.mockResponse.setBody(responseJson);
示例二
var MockJs = require('mockjs');
// 获取“智能 Mock”自动生成的 json
var responseJson = fox.mockResponse.json();
// 根据请求参数(包括 query、body、path)修改响应值
if(fox.mockRequest.getParam('id') === '123'){
responseJson.data = null;
responseJson.code = 400104;
responseJson.errorMessage = '数据不存在';
fox.mockResponse.setBody(responseJson);
fox.mockResponse.setCode(404);
}
// 根据请求的 header 修改响应值
if(!fox.mockRequest.headers.get('token')){
responseJson.data = null;
responseJson.code = 400103;
responseJson.errorMessage = '没有权限';
fox.mockResponse.setBody(responseJson);
fox.mockResponse.setCode(403);
}
// 根据请求的 cookie 修改响应值
if(fox.mockRequest.cookies.get('projectId') === '123'){
var idList = [1,2,3,4,5,6,7,8];
fox.mockResponse.setBody({
code: 0,
data: idList.map(function(id){
return {
id: id,
name: MockJs.mock('@cname'),
email: MockJs.mock('@email'),
city: MockJs.mock('@city'),
}
})
});
}
// 设置返回延迟
fox.mockResponse.setDelay(500);
// 添加 header
fox.mockResponse.headers.add({
key: 'X-Token',
value: '<token>',
});
// 添加或修改 header
fox.mockResponse.headers.upsert({
key: 'X-Token',
value: '<token>',
});
请求:fox.mockRequest
fox.mockRequest.headers请求的 HTTP 头fox.mockRequest.cookies请求带的 Cookiesfox.mockRequest.getParam(key: string)获取请求参数,包括 Path 参数、Body 参数、Query 参数。
响应:fox.mockResponse
fox.mockResponse.headers响应的 HTTP 头fox.mockResponse.code系统自动生成的的 HTTP 状态码fox.mockResponse.json()系统自动生成的 JSON 格式响应数据fox.mockResponse.setBody(body: any)设置接口返回 Body,参数支持 JSON 或字符串fox.mockResponse.setCode(code: number)设置接口返回的 HTTP 状态码fox.mockResponse.setDelay(duration: number)设置 Mock 响应延时,单位为毫秒
最佳实践
关于如何深刻理解 高级 mock 的使用方法,你可以参考阅读最佳实践《Mock 功能全解析》。