快速上手接口调试
设计好接口文档后,就可以直接 运行 接口来调试了。
新人注意
和 Postman 不一样,Apifox 是区分接口设计和接口运行两个概念的。
- 接口设计:即 新建接口 界面或接口详情里的 修改文档 界面,用途是 定义接口文档规范,而不是 运行 接口,所以该界面是只能定义接口基本信息、
参数名及参数说明等,而不能设置参数值。参数值、前置脚本/后置脚本 等信息请在接口运行界面或接口用例界面填写。 - 接口运行:即接口详情里的 运行 界面,用途是 临时调试接口。运行 完后,需要点击
保存为用例,将填写的 参数值、前置脚本/后置脚本 等信息保存为接口用例,方便其他团队成员调用。 - 运行 页面与 接口用例 页面有自己不同的保存状态,运行页保存为用例时,运行页不会进行暂存。运行 页面会保存在账号维度,多端同步,其他成员看不到。
新人常见问题
- 如何像 Postman 那样不用提前设计接口就能快速调试? 使用 快捷请求 功能。
- 如何固定 tab,避免新打开接口的时候覆盖掉已打开的 tab?
双击 tab 头或者双击树形菜单的对应内容,用法和VS Code完全一样。(修改 tab 里的内容后,会自动固定 tab)
快速上手
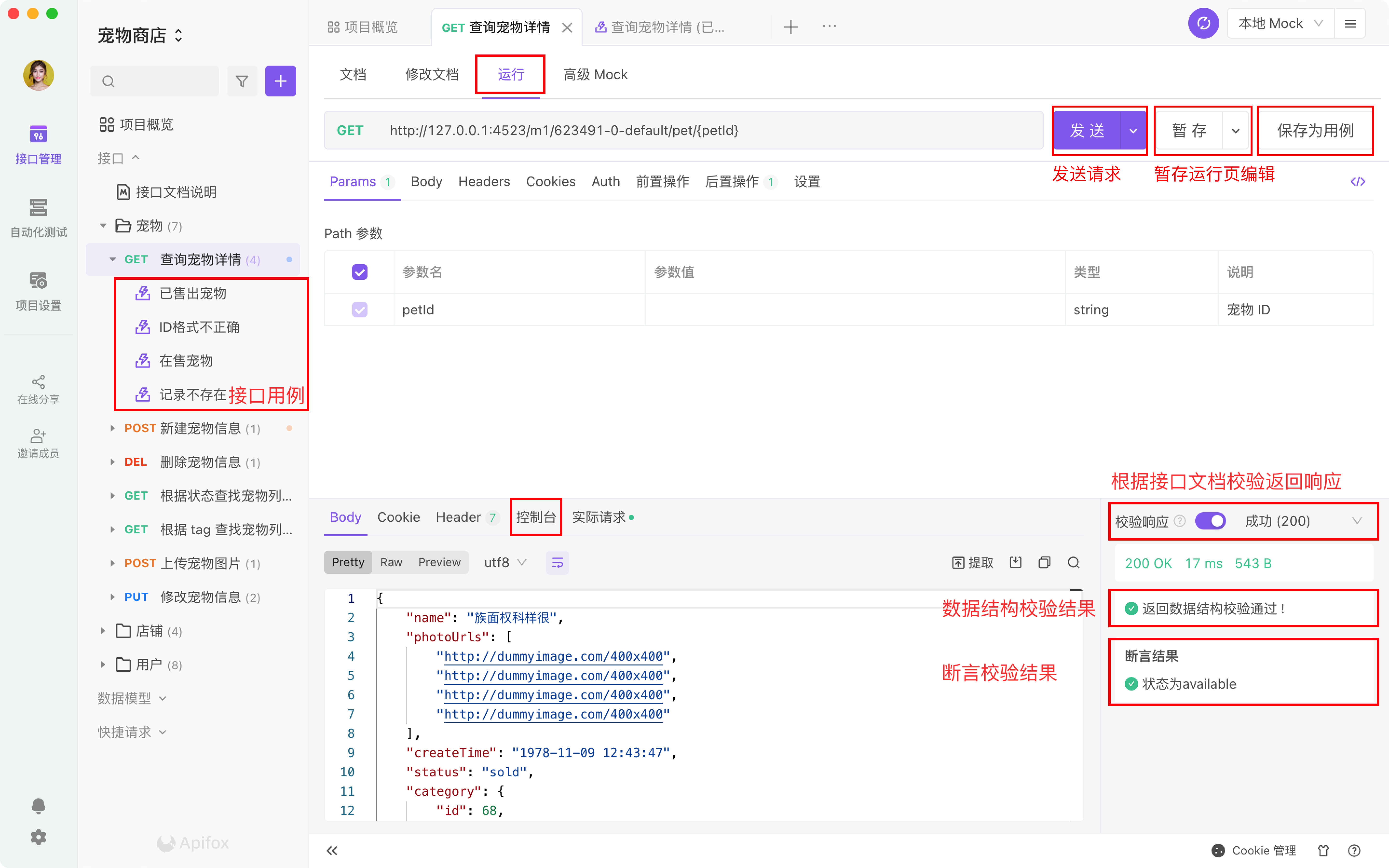
打开接口文档,点击运行 tab 即可。系统默认使用「本地 Mock」环境,若需要切换调试环境,请参考《环境管理》。

接口路径、参数名会自动从
修改文档读取,无需手动输入参数值默认读取
修改文档里的示例值,也可手动修改,进行调试填写好参数后,点击
发送按钮即可运行。
保存为用例
保存为用例 是将当前填写的参数保存起来,方便下次或者其他人用来调试接口。保存为用例后,接口用例 会显示在左侧树状菜单里接口的下一级(如上图)。
注意
- 接口用例是非常有用的。从团队协作的场景出发,建议每次
运行后都保存为用例,后续用接口用例来调试接口是非常高效的。 - 通常一个接口会有多种情况用例,比如
参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。
暂存
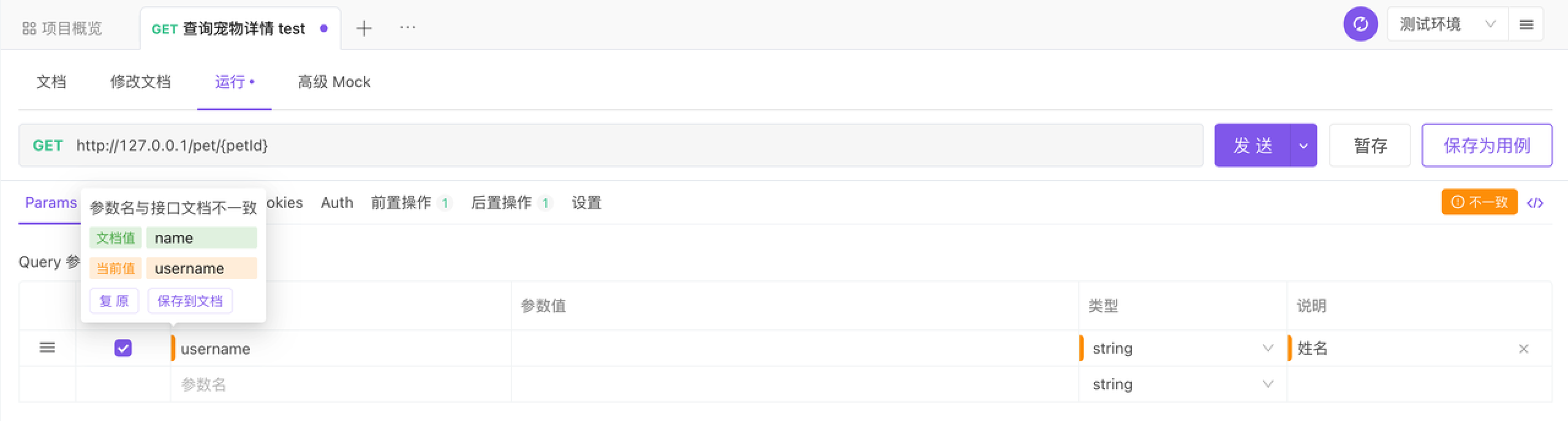
- 在已有参数的情况下,修改
参数名、数据类型、参数说明,修改项左侧会有“黄色标记”,鼠标移动到“黄色标记”上时,会显示和接口文档的区别。您可以选择复原,和接口文档保持一致;可以选择保存到文档,将修改项同步到接口文档;也可以选择不操作,以当前修改项进行调试。

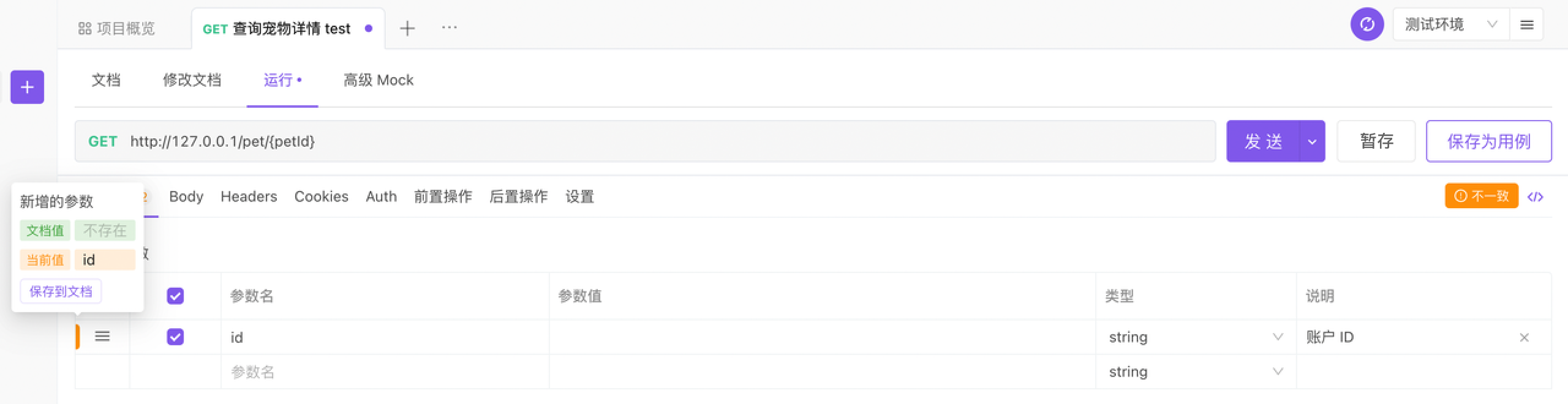
- 如果需要新增参数,可以正常添加,添加后整行的左侧会出现“黄色标记”,鼠标移动到“黄色标记”上时,会显示和接口文档的区别。

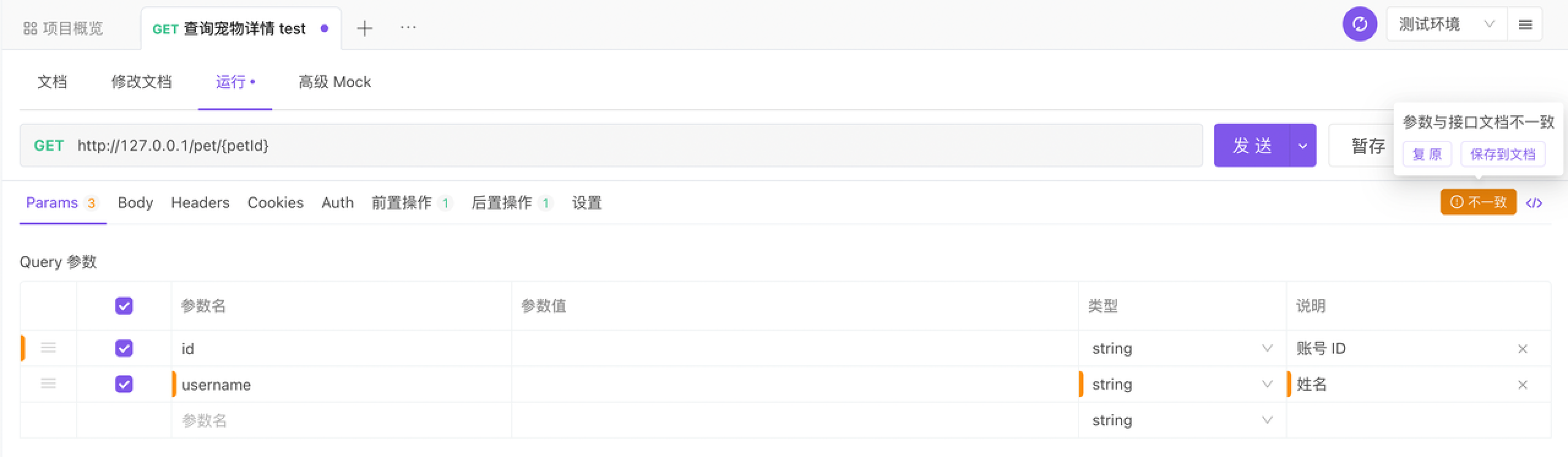
- 当修改项很多时,需要整体
复原或保存到文档时,可以看到请求参数右上角有不一致文字,鼠标移动上去,根据需要选择。

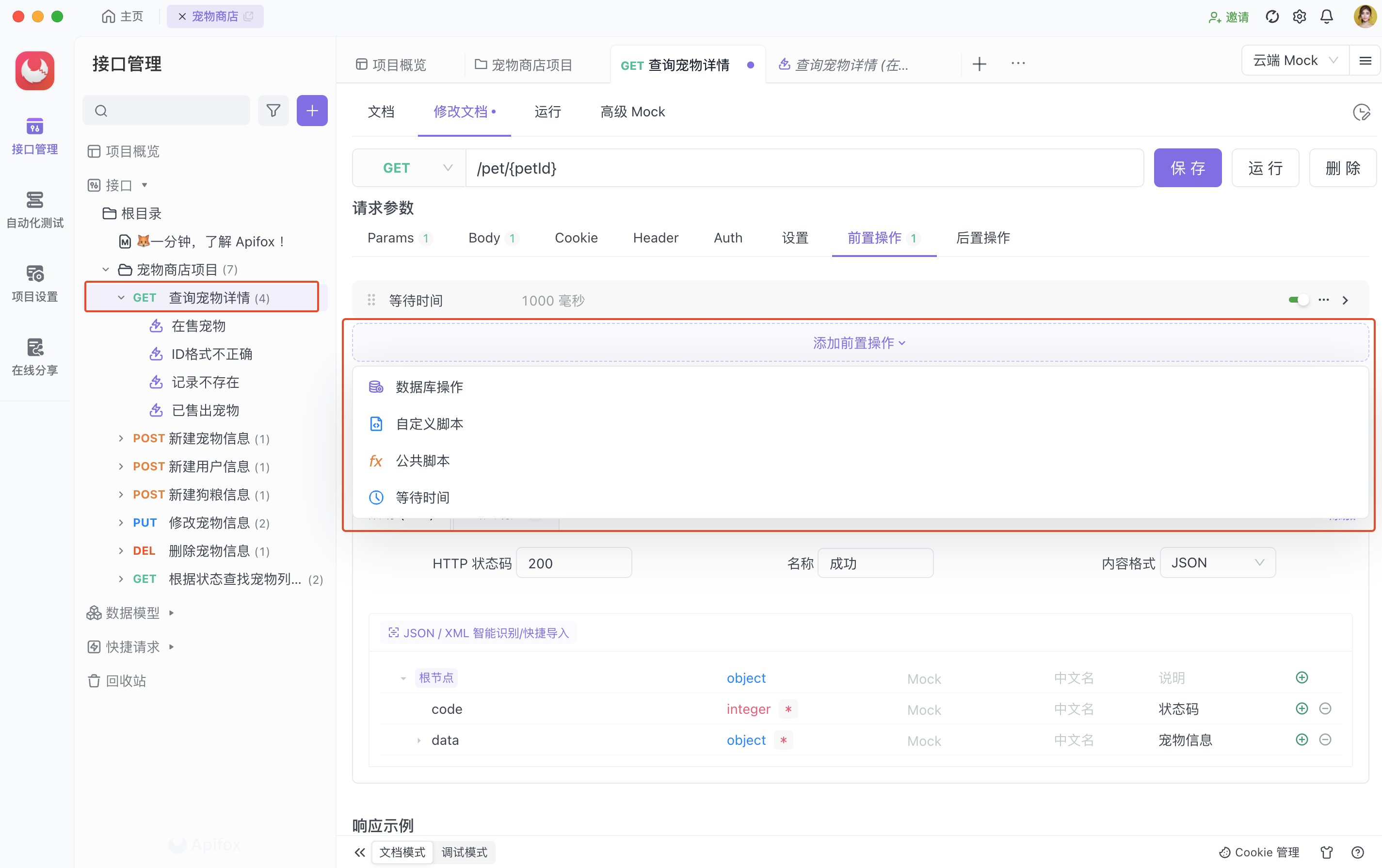
前置操作/后置操作
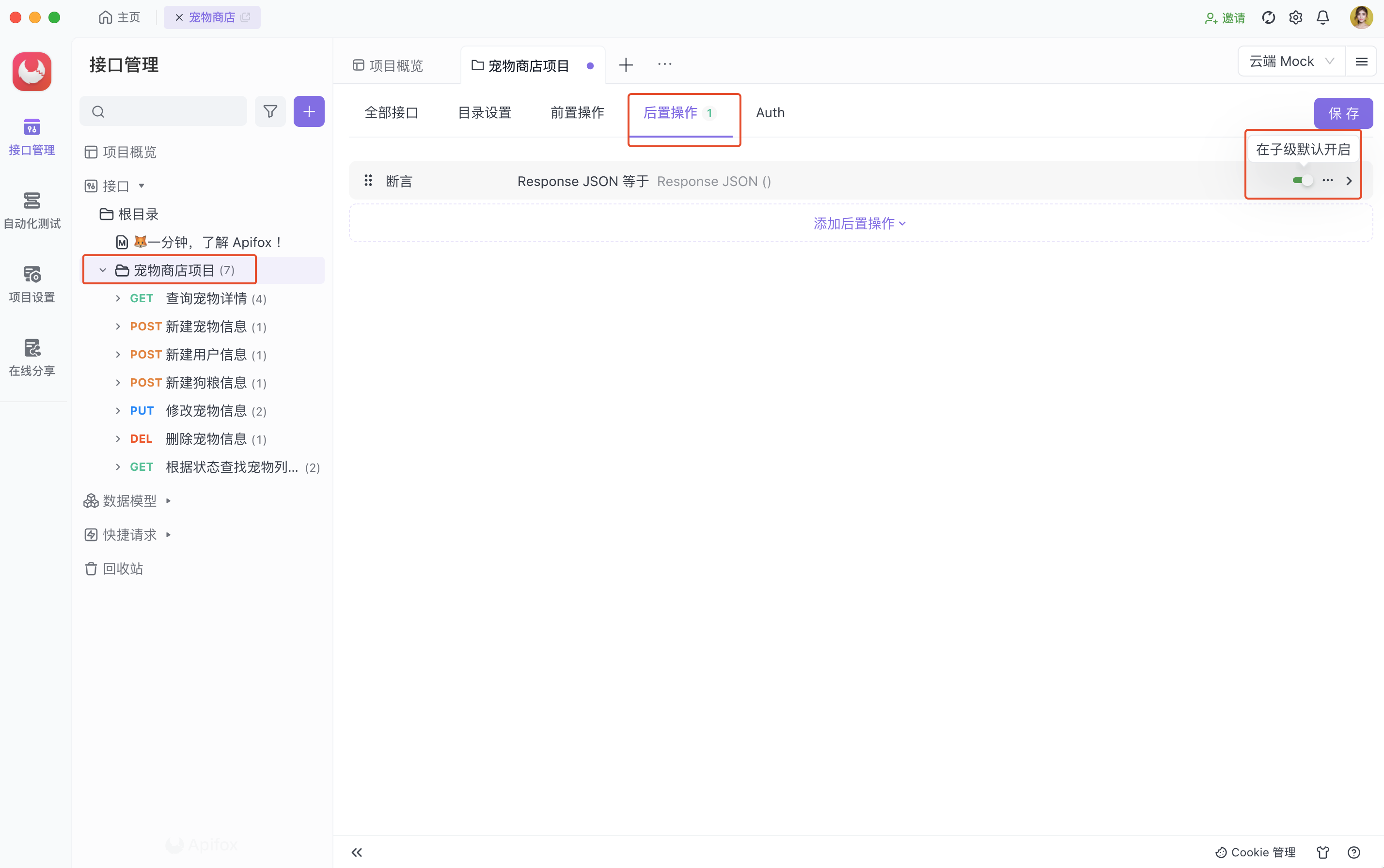
前置操作/后置操作 的设置维度支持分组维度、单个接口/接口用例。
- 分组维度:点击对应的
分组文件夹即可设置,可自主选择是否对该分组下的接口/接口用例生效。

- 单个接口/接口用例:可以针对单个接口/接口用例设置
前置操作/后置操作,只对本接口/接口用例生效。

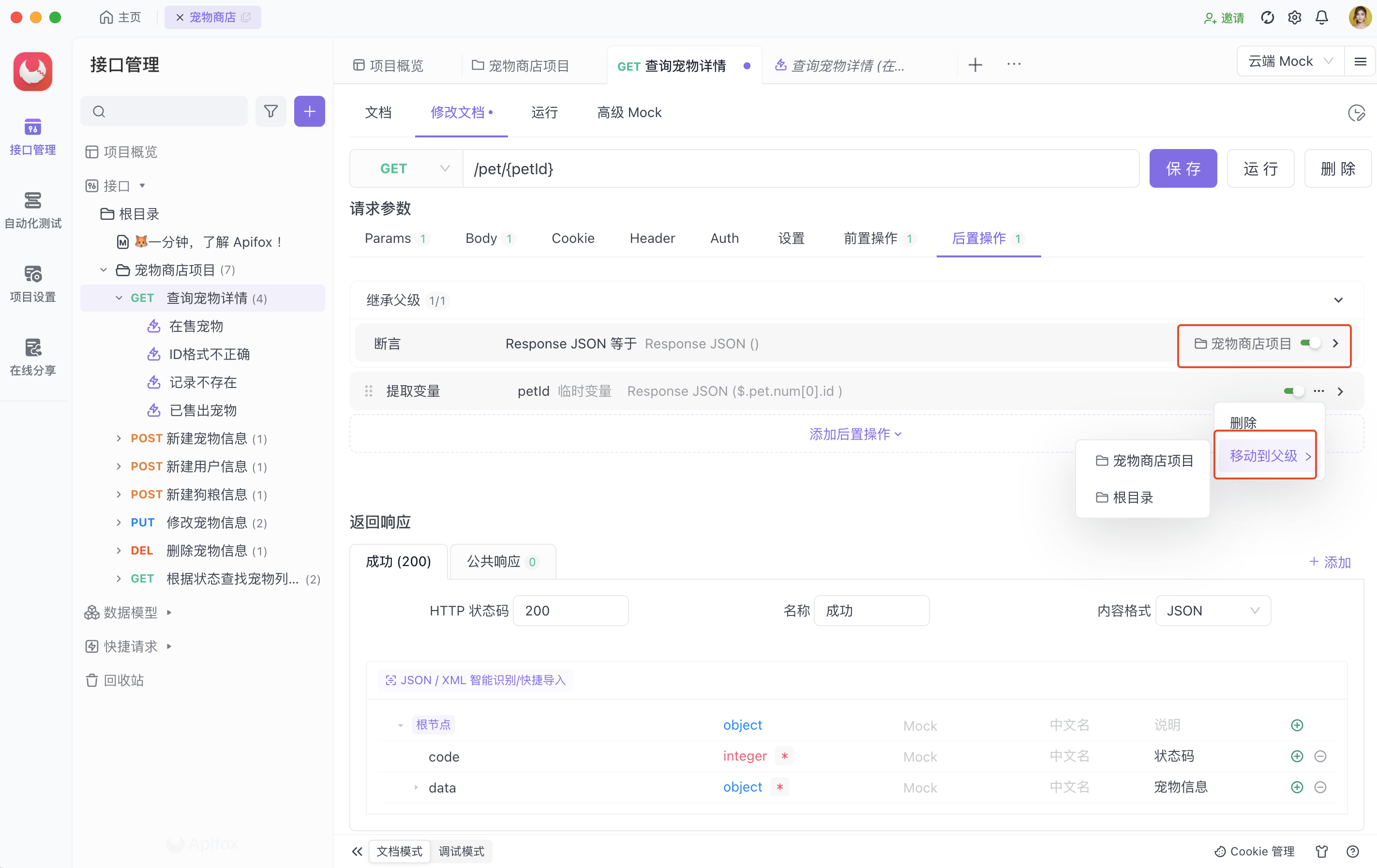
- 单个接口/接口用例默认继承父级的前/后置操作,可关闭继承;单个接口/接口用例的前/后置操作支持移动到父级分组维度。

断言
后置操作支持添加断言,可对接口返回的数据(或响应时间)设置断言,判断是否符合预期。查看断言功能文档
提取变量
后置操作支持添加提取变量,可从接口返回结果里提取数据,设置到变量(临时变量/环境变量/全局变量),方便其他接口运行的时候直接使用。查看提取变量功能文档
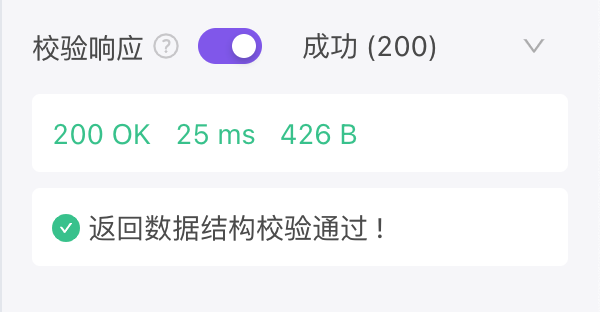
校验响应
视频内容
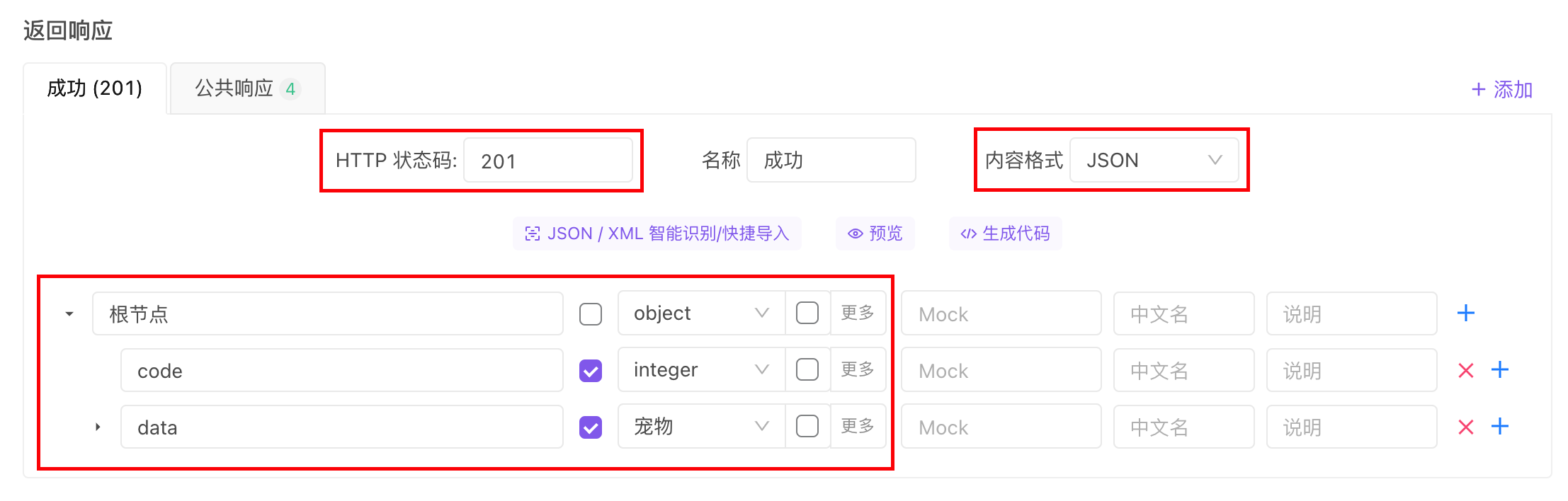
校验响应 是一个高效的测试工具,以 接口文档-修改文档 页面内填写的 返回响应 作为判断标准,与 请求接口 的获得的返回值进行对比。
校验响应的校验范围:

- 接口返回的 HTTP 状态码
- 返回内容的数据格式:
JSON、XML、HTML、Raw、Binary - 数据结构:仅
JSON、XML可配置数据结构,关于数据结构详细说明,请查看文档:数据结构/数据模型
- 如果上述 2 者一致,则显示 ”返回数据结构校验通过!“。说明真实的接口返回值是符合接口文档定义的,不需要人工核对,提高效率和准确性。

当不一致时,就会报错并提示具体是哪部分不一致。此时你可以选择修改
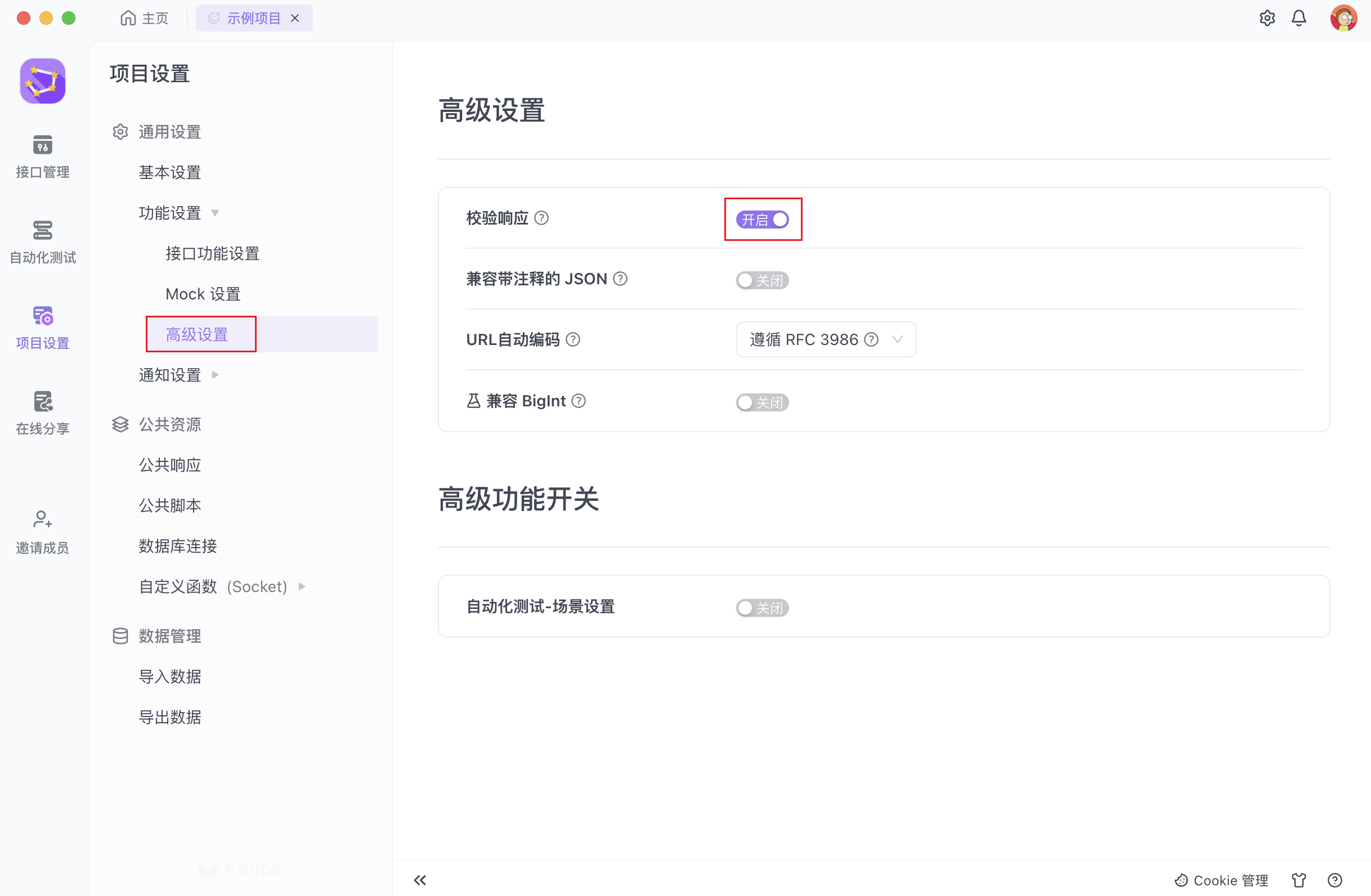
接口文档-修改文档内的返回响应;也可以通知后端同学修改后端代码。「校验响应」开关默认打开,你可以在项目设置界面中的「高级设置」进行调整。该设置仅对当前项目内的所有接口生效,不影响已保存的「接口用例」。

控制台
控制台主要用来展示,脚本里输出的调试信息,以及脚本运行时的错误信息,方便进行脚本调试。